How to Edit Your Site
How To | Style Guide | Content Styles | Accessibility Tips | Page Blocks
Table of Contents
- Pages
- Creating & Editing Pages
- Permalinks (URLs)
- Page Attributes
- Page Header Options
- Footer CTA Options
- Yoast SEO
- Page Blocks
- Reusable Page Blocks
- Content Editor (WYSIWYG)
- Content Styles
- Icons
- Creating & Editing Pages
- Custom Post Types
- Posts (Blog Posts)
- Media Library
- Forms
- Menus
- Editing Menus
- Social Media Menu
- Mega Menu
Pages
Creating & Editing Pages
To create a new page, go to: Pages > Add New To edit an existing page, go to: Pages > find the page you’d like to edit > Edit
- Enter a title in the field that says “Add Title.”
- This will be the H1 for your page.
- Clicking the gear icon in the upper-right corner will open the document settings. From here, you can update the URL and Page Attributes.
- Permalink — This is where you can update the URL for the page. Note: Upon saving the draft or publishing the page a URL will be auto-generated based upon what is entered into the title field. If you wish to change or adjust this URL, you can do that under the “Permalink” section.
- Page Attributes — This is where you can assign a parent page.
- If you assign a page to a parent page it will change the URL structure of the page.
- If “new page” is assigned to “old page,” its URL will change to old-page/new-page.
- You can set the order of pages in the visual navigation in Appearance > Menus. (directions below)
- Page Header Options — Scroll to the bottom of the page to the “Banner” section, where you should see options for the following fields:
-
- H1 override (which overrides the H1 set in the page title)
- Intro paragraph copy
- Hero image
- CTA link
-
- Footer CTA Options — Scroll to the bottom of the page to the “Page Level CTA” section.
- Here, you should see the following options:
- Display Global CTA (displays the global CTA that is edited under Options > Global CTA)
- Hide (for pages that should not show any footer CTA at all)
- Overwrite (Which will allow you to specify a unique footer CTA for that particular page)
- Here, you should see the following options:
- Yoast SEO — Scroll to the bottom of the page to the “Yoast SEO” section. Here you should see options to edit the SEO title and meta description.
- Add specific SEO title and meta description for the page.
- Use the social sharing tab in Yoast to set specific content for Facebook and Twitter.
- You can also hide pages from sitemap and Google search:
- Go to the “Advanced Settings” tab in Yoast.
- Select the settings No (Index) and No (Follow) will hide pages from the sitemap and Google search
Page Blocks
Once your page is set up, you can start building out your page with page blocks.
- Click the black + icon below the title of the page.
- Here, you should see some options for choosing page blocks to add to the page. You can choose from these 6 most recently used page blocks or select “Browse All” to see all of your page block options.
- Add the page block style that you want.
- Each page block will have different options based on the style that it is.
- In the settings tab:
- Edit the settings for that particular page block
- Settings will vary based on the type of page block you have chosen. Typically, the settings here will include background color, column options, and layout styling options.
- In the content tab:
- Add in the content accordingly.
- Like the settings tab, the layout of the content tab will vary based on the page block style that you have chosen.
- You can change the order of page blocks with the ∧ and ∨ icons.
Reusable Page Blocks
For certain page blocks, like a footer CTA, you might want to create a reusable block. A reusable block is an individual block that you can add to multiple pages with the same content in all instances. If you update a reusable block in one location, it will update everywhere.
To create a reusable block:
- Go to: Gutenblocks > Reusable Blocks > Add New
- You will be taken to a gutenberg editor where you can add and build out a reusable block, just like you would any other block
- Once you have the content laid out the way you want it, give the block a name
- Publish the block
To add a reusable block to a page:
- Navigate to the page you want the reusable block to live on
- Click the orange + icon in the upper-left corner, just like you would to enter a regular block
- Toggle over to the “Reusable” tab
- Select the block you want to add.
- You will notice that the reusable block has a bright yellow border around it and a warning message. This is just to remind you that the block is a reusable block and might exist elsewhere on the site.
Content Editor (WYSIWYG)
Entering content into the content editor:
- You can type content directly into the WYSIWYG editor or copy/paste from a word processor.
- If you are copying and pasting content, always use the “Clear Formatting” button after pasting. You can also “paste as plain text.”
- Use the “Special Characters” button (Ω) to replace any special characters from pasted content. If not, the coding may be different.
Content Styles
For more information about all of the various content styles possible for your site, visit your Content Styles Page.
- Header Styles
- Different header styles are preloaded in the “Paragraph” dropdown menu and are labeled (Header 1, Header 2, etc.)
- You will never have to select h1 as the page name or title override will automatically create the h1 for this page.
- Highlight the text and then select the desired header style
- Format Styles
- Different format styles are preloaded in the “Formats” dropdown menu.
- Add intro text styling by highlighting the text and selecting “Intro Text” from the dropdown.
- Turn links into buttons by highlighting the link text and selecting “Button” or “Button Secondary” from the dropdown.
Icons
For more information about all of the various icon possibilities for your site, visit this icon library. These icons are the correct style and weight for your site (see the filters include sharp, and solid).
-
- Adding an Icon
- Icons are embedded in your site using a snippet of code grabbed from the icon library.
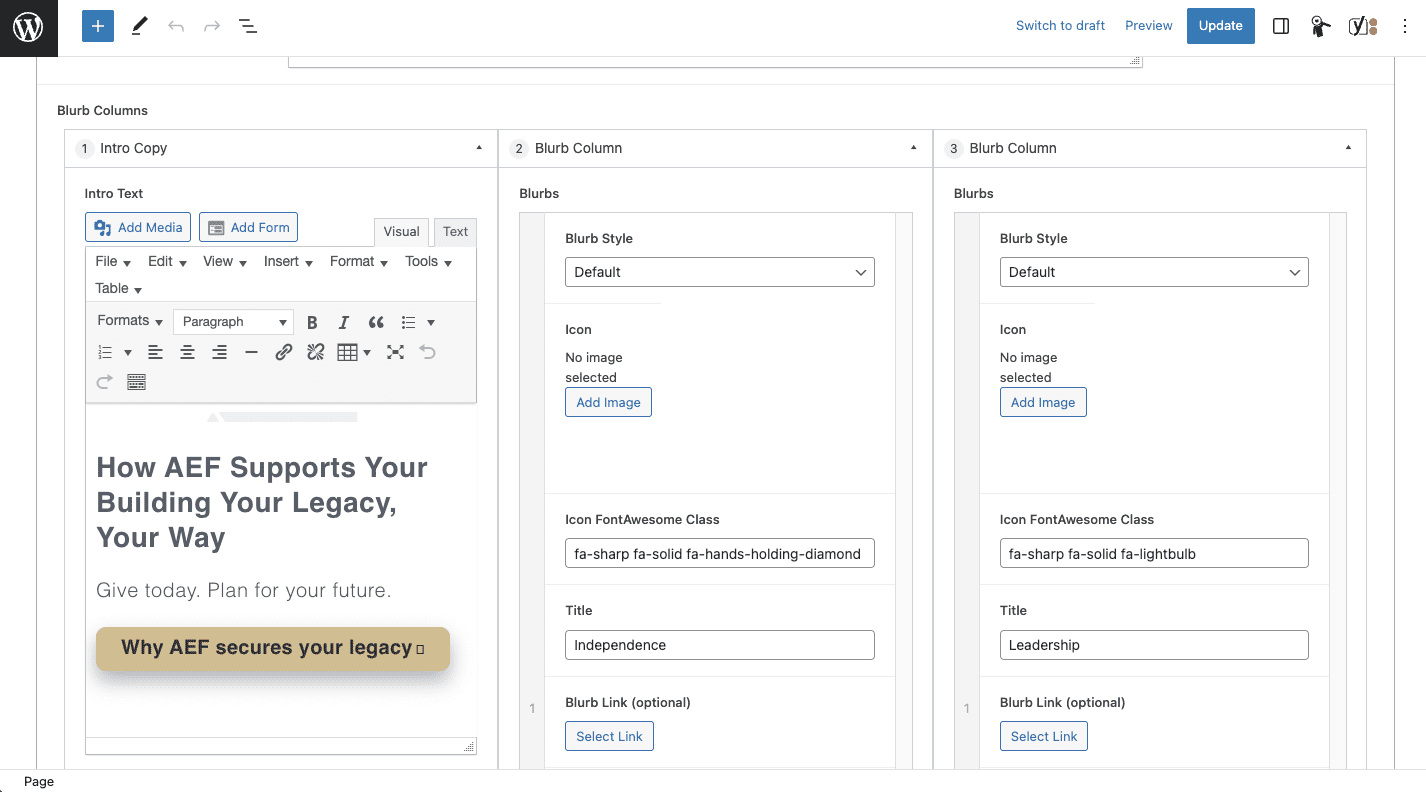
- Below is a snapshot of the area where you’ll add an icon using the blurb page block. Notice which piece of the code is needed in the Icon FontAwesome Class.
- Adding an Icon
Custom Post Types
Posts (Blog Posts)
To create a new post, go to: Posts > Add New To edit an existing post, go to: Posts > find the post you’d like to edit > Edit
- Creating & Editing Blog Posts
- Enter the title of the post in the “Add Title” field.
- Enter all content into the content editor (WYSIWYG).
- Yoast SEO — Set the SEO title and meta description in the “Yoast SEO” section.
- Categories & Tags — Add categories and tags as needed in the right-hand sidebar.
- See below for notes on creating and editing blog categories and tags.
- Set the featured image which will appear on the all resources posts page as a thumbnail for this post item.
- Save and update the post.
- Blog Categories To create and/or edit a blog category, go to: Posts > Categories.
- If you are trying to edit a category that is already existing, you can do that in the same location as well.
- Edit/add category as you see fit. For a category to appear on the blog landing page, you must first apply that category to a published blog post.
- Blog Tags To create and/or edit a blog tag, go to: Posts > Tags.
- If you are trying to edit a tag that is already existing, you can do that in the same location as well.
- Edit/add the tag as you see fit.
Media Library
Note: Images should be cropped and compressed before adding to the media library. It is recommended that images be no larger than 250kb (though sometimes this is unavoidable). You will want to crop the image to the appropriate dimension prior to compressing. This site, tinypng.com, can be helpful in compressing file sizes for sized images.
To view the Media Library, go to: Media > Library
- To add new images and files, click the “Add New” button at the top of the page. Then click “Select Files” or simply drag and drop a file into the window.
- You can add files directly to a specific folder or drag and drop them into the proper folder later.
- You can click on any media item to edit the following fields:
- Alternative Text
- Title
- Caption
- Description
- File URL
- Images used for means other than decoration should have their titles removed and should include alt text to describe the image so a screen reader can inform the user of the contents of the image (e.g. Woman using phone at desk). Image alt text should describe the image and should not use special characters.
- For more information on how to add alt text, read our accessibility page.
- If you’re editing a PDF, the “File URL” field is the link you will use for linking directly to the PDF.
Note: The media library can be filtered by type or date and is searchable by title.
Forms
To create & edit forms, go to: Ninja Forms > Dashboard
- Here, you should see all of the forms on your site.
- Click the gear icon next to your form to edit, duplicate, preview, and delete your form. You can also view the submissions in this location.
- Either click “Add New” or edit an existing form.
- Go to the “Form Fields”
- Add in the form fields you want with the blue + icon in the lower-right corner.
- Once desired form fields are added. Click “Publish.” Note: This button will always say “Publish,” even if the form has already been published.
- Go to the “Email & Actions” tab
- Edit redirect, email admin and email user settings for each form
- Redirect — Redirects to that form’s unique thank you page
- Email admin — You can customize the way each submission hits your inbox:
- To Address: Should be the email on the admin side who should receive the email notification
- Reply To: Should be the user’s email address that they enter in the email field. You can select this as a merge tag option.
- Subject & Fields: Should contain the information from the form that is relevant to the person receiving the notification
- Advanced Settings: From Address & From Name: Ninja Forms will send this email as if it came from the email address in this field. This field is usually something like donotreply@example.com. Ninja Forms notes that using any other email address here greatly increases the chances that your email will appear in someone’s spam folder.
- The Advanced Settings below the html window allow for additional email parameters to be added. If an auto Reply email, CC or additional email addresses need to be added to the form. Can be done here versus creating new email addresses.
- Edit redirect, email admin and email user settings for each form
- Once the form is complete, copy the short code and paste into a content editor.
- For any additional information around Ninja Forms, check out the Ninja Forms official documentation.
Menus
To edit menus, go to Appearance > Menus Note: The social media menu in the footer is in a different location. See below.
Editing Menus
- Go to the “Select a menu to edit:” dropdown, and pick the menu you want to edit.
- Use menus to organize how you want the various menus to display.
- Adding Menu Items —
- Find the page (or other type of menu item) you want to add to your menu from the “Add Menu Items” selection area on the left.
- Select “Add to Menu,” and the page will appear at the bottom of that menu.
- Drag and drop the page you added to the spot in the menu where you want it to appear.
- To set something as a child menu item, drag the page so it appears indented underneath the primary page.
- Click the arrow on the right side of the menu item for more options. In this area, you can edit the following items:
- Navigation Label (the text that appears in the menu itself)
- Title Attribute
- A checkbox for opening links in a new tab
- (optional) CSS Classes
- Once you’ve got the. Menu the way you want it, click the “Save Menu” button in the upper-left corner.
Social Media Menu
To edit the social media menu, go to: Options > Footer > Social Media
- Enter the links in the appropriate fields categorized by application.
- Update the page to save changes.
Mega Menu
To edit the mega menus, go to: Appearance > Menus > filter for Primary Menu
- Lay out all of the page links you will need for the menus first and nest them appropriately. (For more detailed instructions on this, read the “Editing Menus” section above).
- Note: The layout of pages that you place in this view is going to be the way these pages/links appear in the menus on mobile devices.
- Once the page links are laid out, hover over the parent page of the mega menu you want to edit. You should see a blue “Mega Menu” button appear. Click on that to open the mega menu editor
- In the mega menu editor, you should see:
- The column structure of the mega menu on the front end
- Widgets that correspond to the various text areas & child pages within that mega menu.
- To adjust the column structure, you should see arrows in the upper right corners of the columns of your mega menu. Using these arrows will allow you to adjust the number of columns (out of 12) that each mega menu column occupies.
- To rearrange child pages, simply drag the widgets for each child page into the appropriate column of the mega menu.
- To edit the “text” widgets within the mega menu, click into the mega menu (blue button mentioned above), expand the widget with the arrow on the right, and edit the text within the WYSIWYG
- To edit the text below each menu item, go to Appearance > Menus. Then, at the top of your screen, in the upper right corner, select the “Screen Options” dropdown. Make sure that “description” is turned on, and then you should be able to expand each individual menu item to add its description.